很多用户在乍一听到“响应式网站设计器”这一概念时,并不是很清楚到底指的是什么?
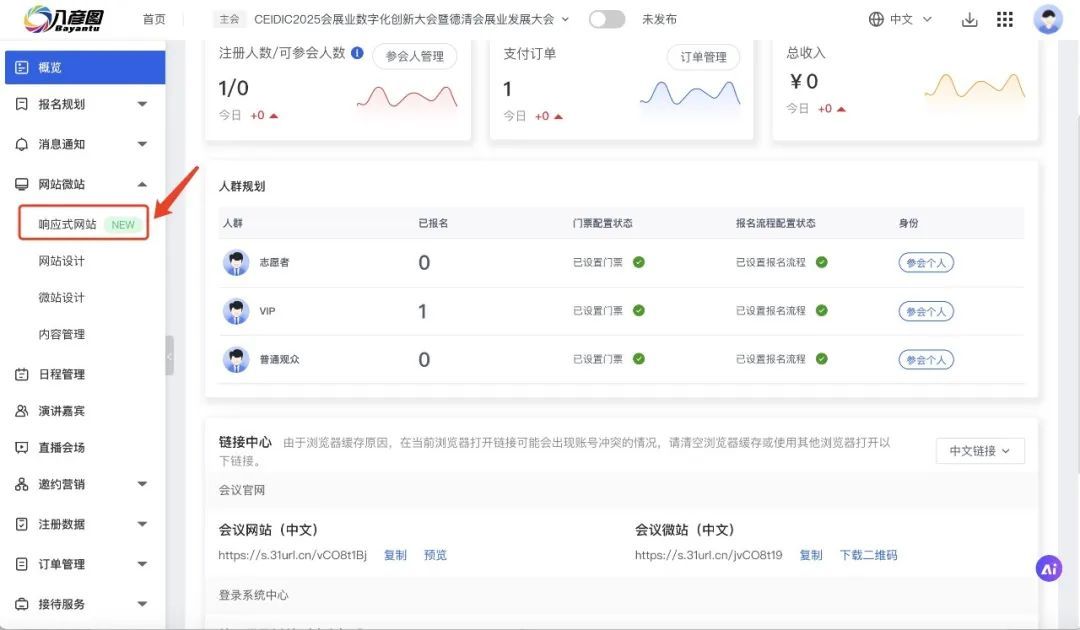
“响应式网站设计器”是一种设计和开发方法,它使得一个会议官方网站能够适应不同大小的屏幕和设备,以最小的成本提供最佳的用户体验。这种网站能够根据用户正在使用的设备(如手机、平板电脑、笔记本电脑或台式电脑)自动调整其布局、图像大小和功能。
以上这段文字翻译过来就是以下3个关键词:
1.自动适应:设计好的网页可以自动适应PC、H5和小程序端,不会出现界面乱、不对应等情况。
2.一次设计:无需为PC、H5和小程序端重复设计,大大减少工作量。
3.一键转换:可直接将H5微站转换成小程序,也可以封装到主办方的小程序上,突破微站封装难题。

这么看,响应式网站设计器还真是主办方的办会/办展神器,操作简单,上手容易,成本更低,交付更快。
那么问题来了,一个会议网站如何通过响应式网站设计器配置呢?
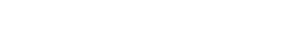
一、点击“响应式网站”入口

在轻会、大会易、展览云的系统主界面,选择一个会议,在左侧的菜单栏“网站微站”那一栏,可找到“响应式网站设计器”的配置入口。
二、响应式网站设计器新增功能
1. 增加一键封装小程序
在响应式网站设计器中,可一键封装小程序,不仅可以直接生成微信小程序,还可授权到主办方自己的小程序上(支持直接授权,也支持跳转到31小程序)。这意味着主办方可以轻松地将他们的网站转化为适用于微信平台的小程序,实现在多个平台上与用户进行互动。

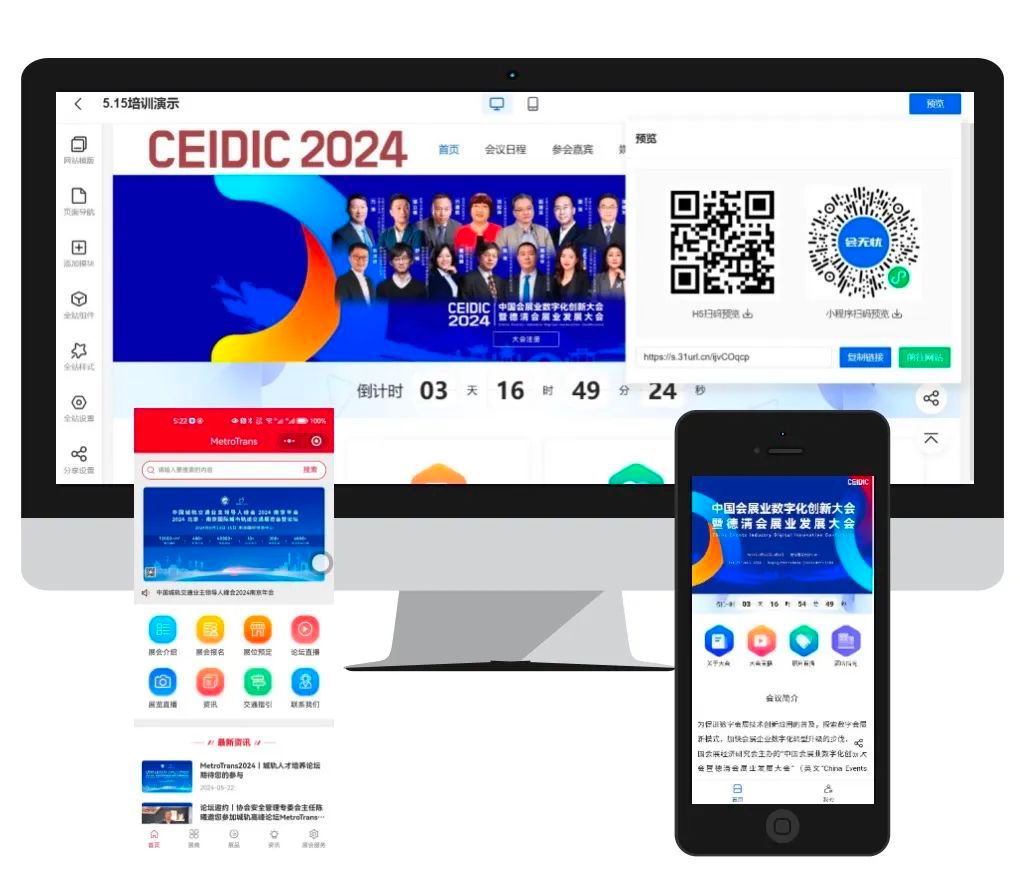
2. 增加倒计时模块,方便突出展示会议活动时间。

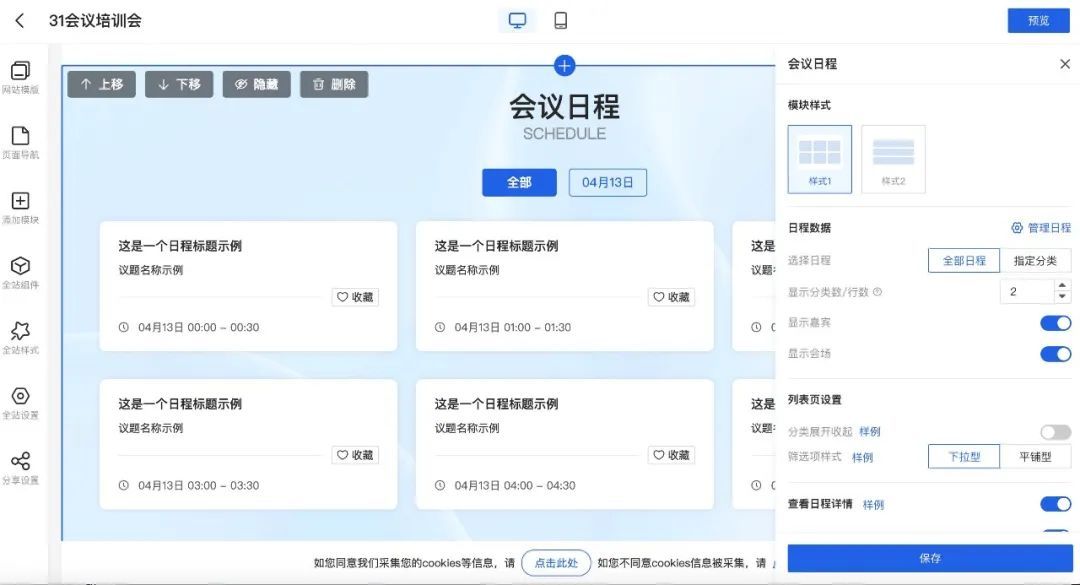
3. 增加会议日程、演讲嘉宾、异形卡片、视频列表等多个模块展示样式,可根据会议需要选择,让活动站点更丰富。

4. 增加底部导航栏,提升用户在移动端的导航体验。

当然,也有的用户说,更希望突出网站和微站的差异性,不需要网站设计自动适应到微站,那么只需在“全站设置”中打开“自定义H5页面”,输入自行设计的微站链接即可。

响应式网站设计器为主办方和参会者带来了一系列显著的好处。
对主办方来说,它提供了一个配置灵活、易于维护的平台,节省了时间和成本,同时实现了统一管理、快速响应、增强互动和数据分析。这使得主办方能够高效地更新会议信息,优化内容和营销策略,并通过集中的平台管理网站内容。
对参会者来说,响应式网站设计器确保了无论使用何种设备,都能享受到无缝访问、直观导航、优化的阅读体验和便捷的交互操作。个性化的内容推荐和即时通讯工具进一步提升了用户体验,而移动优先的策略确保了在手机上的访问体验与电脑上一样出色,显著提升了用户的参与度。
经过这篇文章,是不是对响应式网站设计器的理解更多一些了呢?如果您也感兴趣,不妨现在就打开界面,亲自体验一下这些新功能吧!